Boost your developing speed in Visual Studio Code
If you need similar coding templates across various pages, make use of User Snippets feature
Hello folks😊, Today I will explain a small concept which would be helpful for developers.
There was a dood named Potter who was developing a Vue project. The project has several components in separate files, it grows further and everytime while creating a new component Potter needs to type some repetitive sets of code like template tag, import statements, css imports, etc... So I suggested Potter to use User Snippets in Visual Studio Code.
User Snippets?
User Snippets are just like suggestions which on typing a keyword -> provides a set of code (which needs to be already specified in JSON format). We can specify User Snippets for any languages.
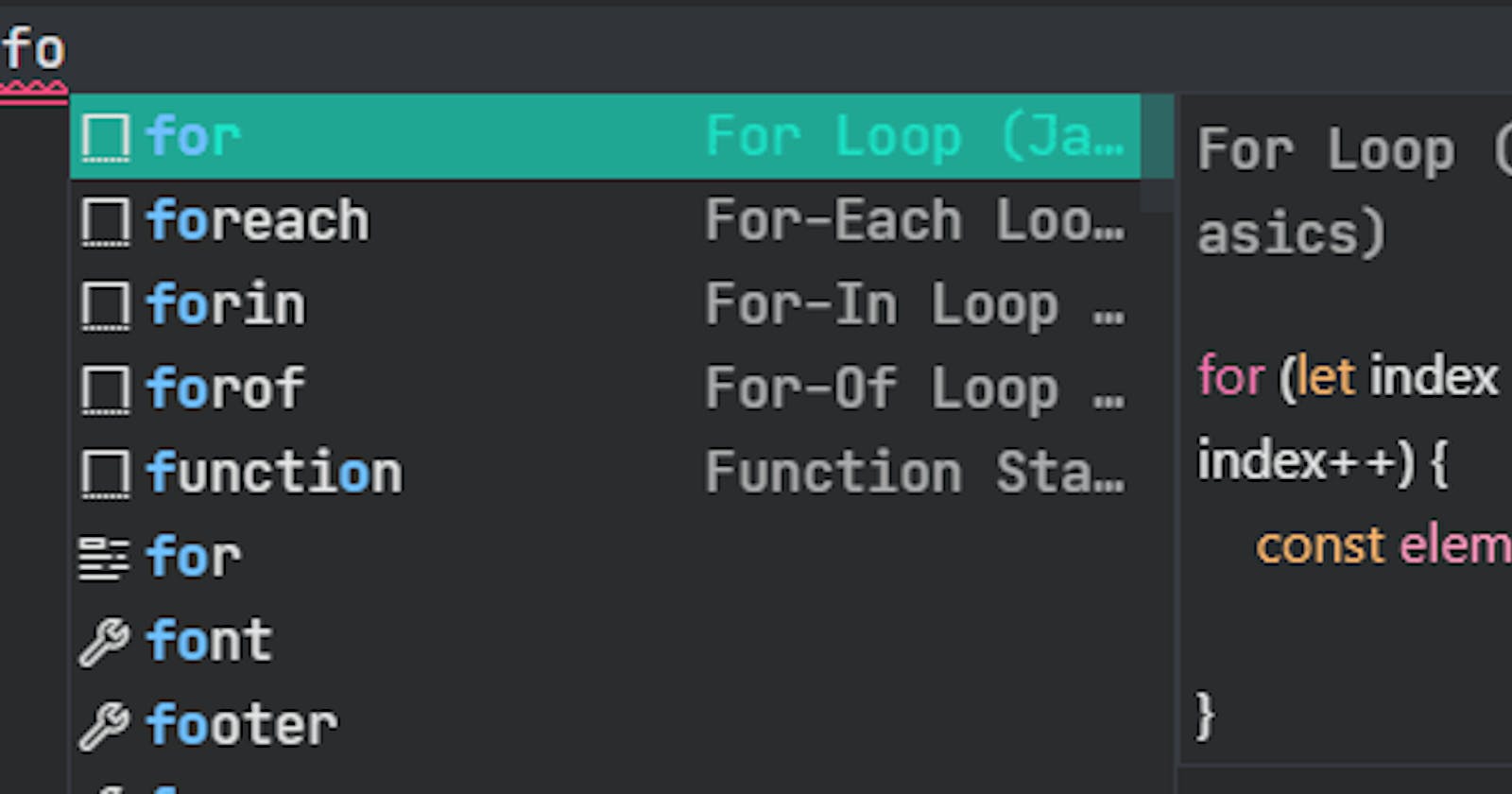
Example: If you type for in VS Code Editor, you will get a suggestion for for-loop which is a built-in snippet. Similarly we can create more custom-snippets.
How to create User Snippet?
- Open Visual Code Editor
- Select Code -> Preferences -> User Snippets
- Select the
any-language.jsonfile for which you need to create User Snippet.
Vue.json
{
"Vue init code": {
"prefix": ["vic", "abc"],
"body": [
"<template>",
"\t<my-popup title=\"${TM_FILENAME_BASE}\">",
"",
"\t<my-popup>",
"</template>",
"",
"<script>",
"import MyPopup from \"@/components/MyPopup\"",
"",
"export default {",
"\tname: '${TM_FILENAME_BASE}',",
"\tcomponents: { MyPopup },",
"\tcreated () {",
"\t\tconsole.${1|log,warn|}(\"${2}\")",
"\t\tlet i = ${3|1,2,3|}",
"\t\tlet j = ${3}",
"\t\tconsole.log(\"hence i === j\", i, j)",
"\t}",
"}",
"</script>",
""
]
}
}
Vue init codeis a heading for the above snippet as we can set multiple user snippets.prefixdefines one or more trigger words that display the snippet in IntelliSense. Here on typingvicorabcthe declared set of code will be displayed.bodyis one or more lines of content, which will be joined as multiple lines upon insertion. Newlines and embedded tabs will be formatted according to the context in which the snippet is inserted.TM_FILENAMEThe filename of the current documentTM_FILENAME_BASEThe filename of the current document without its extensions
- ${1}, ${2}, ${3} are the placeholders list with order traversals which can be moved faster by using
tabkey. To add same value in multiple places dynamically, set similar placeholders as ${3} in above syntax.${1|log,warn|}shows suggestion values for log & warn.
Testing
For testing you can copy the above code in
vue.jsonfile and typevicorabcin any vue file.
Preview

This will be reflected for multiple vue projects.
The above sample is only for Vue projects, we can have separate user snippets for other languages.